Kadrowanie
| clip: | |
|---|---|
| auto; | rect(top, right, bottom, left) np. rect(5px,48px,45px,0px); |
Kadrowanie
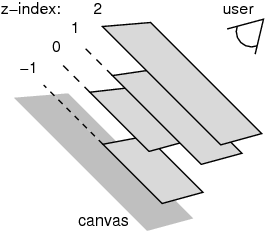
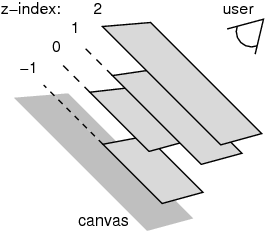
Warstwy
| z-index: | |
|---|---|
| auto; | integer np. -1; |
 Lorem ipsum dolor sit amet, |
 Lorem ipsum dolor sit amet, |

| position: | ||||
|---|---|---|---|---|
| static; | relative; | absolute; | fixed; | sticky; |
| top: | ||
|---|---|---|
| length np. 5px; | percentage np. 15%; | auto; |
relative |
relative |
relative |
absolute |
absolute |
absolute |
| right: | ||
|---|---|---|
| auto; | length np. 5px; | percentage np. 5%; |
relative |
relative |
relative |
absolute |
absolute |
absolute |
| bottom: | ||
|---|---|---|
| length np. 1px; | percentage np. 1%; | auto; |
absolute |
absolute |
absolute |
| left: | ||
|---|---|---|
| length np. 20px; | percentage np. 20%; | auto; |
relative |
relative |
relative |
| clip: | |
|---|---|
| auto; | rect(top, right, bottom, left) np. rect(5px,48px,45px,0px); |
| z-index: | |
|---|---|
| auto; | integer np. -1; |
 Lorem ipsum dolor sit amet, |
 Lorem ipsum dolor sit amet, |