LineBox CSS3
Plansza interaktywna marzec 2015
- URL:
- http://www.plotkarka.eu/PI/css3-linebox/
- Autor:
- Radosław Kowaluk
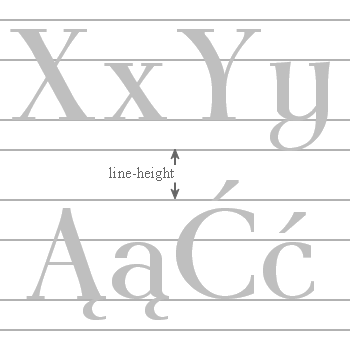
Interlinia

| line-height: | ||||
|---|---|---|---|---|
| normal; | number np. 1.5; | length np. 20px; | percentage np. 120%; | none; CSS3 |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, |
Interlinia
Model formatowania elementów liniowych
| font: |
|---|
| ...[font-size] || [/line-height] || [font-family]... np. font: 13px/150% Helvetica, Verdana, sans-serif; |
| Lorem ipsum dolor sit amet, consectetur adipisicing elit. Proin nibh augue, suscipit a, scelerisque sed, lacinia in, mi. Cras vel lorem. Etiam pellentesque aliquet tellus. |
Interlinia
Wyrównywanie w pionie
| vertical-align: | ||||
|---|---|---|---|---|
| baseline; | sub; | super; | top; | text-top; |
| Xx baseline; | Xx sub; | Xx super; | Xx top; | Xx text-top; |
| middle; | bottom; | text-bottom; | length | percentage |
| Xx middle; | Xx bottom; | Xx text-bottom; | Xx np. -10px; | Xx np. 50%; |
Wyrównywanie w pionie
Wyrównywanie w tabeli
| vertical-align: | ||
|---|---|---|
| top; | middle; | bottom; |
| vertical-align: top; |
vertical-align: middle; |
vertical-align: bottom; |